How to trigger webhooks from Notion databases and buttons - Make, Zapier, n8n, Pipedream
December 2024
*Note: this post was written before Notion released native webhook requests. The content of this post still applies, but there are new ways to trigger webhooks from Notion now. Watch the latest video with all the updates here.
You can trigger API automations from Notion databases or pages by sending a request to a webhook URL in a third-party service. This essay focuses on setting up a webhook in low-code API automation services like Make, Zapier, Pipedream, and n8n, and sending requests to the webhook from Notion. For a full visual explanation and a use case (creating invoices in Stripe), watch the video.
Triggering an automation via webhook request provides a high degree of control over when to run the automation, which would otherwise be "turned off" to reduce resource consumption.
However, due to the manual triggering nature of this method (e.g., clicking a button), some people may find it undesirable and prefer using polling instead, which checks for updates or the creation of database pages and other objects in Notion.
I use webhooks to manually trigger many of my automations. I appreciate the control this method provides and the immediate feedback from the automation run. In the video, I show an example of a webhook I use to generate Stripe invoices from Notion.
How to create webhooks in low-code automation tools
The concept of creating a webhook in Make, Zapier, Pipedream, and n8n is the same. Each of these tools have a webhook module/step you can select as the automation trigger. Below is a visual breakdown of creating webhooks on each automation tool.
Webhooks in Make
The steps to add a webhook in Make
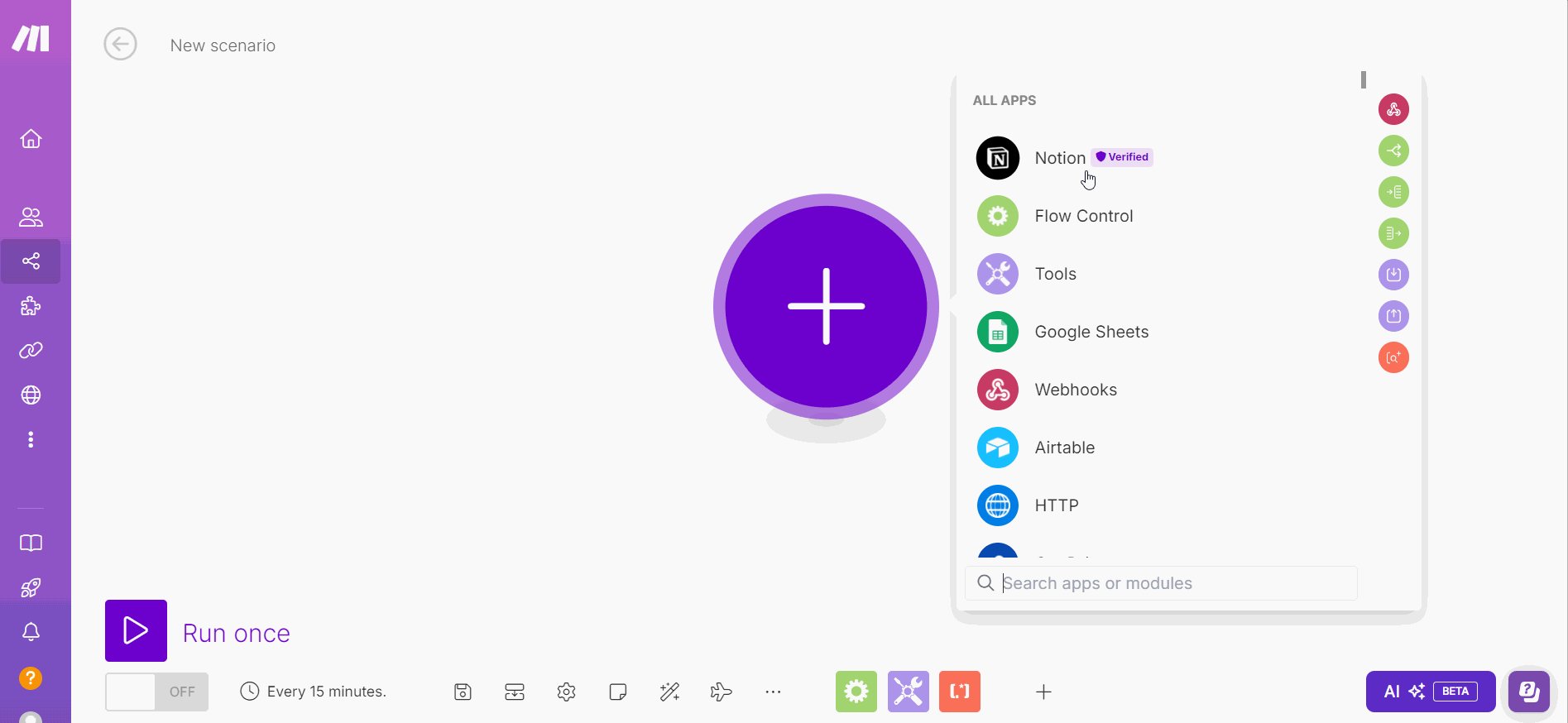
To create a webhook in Make:
Select the
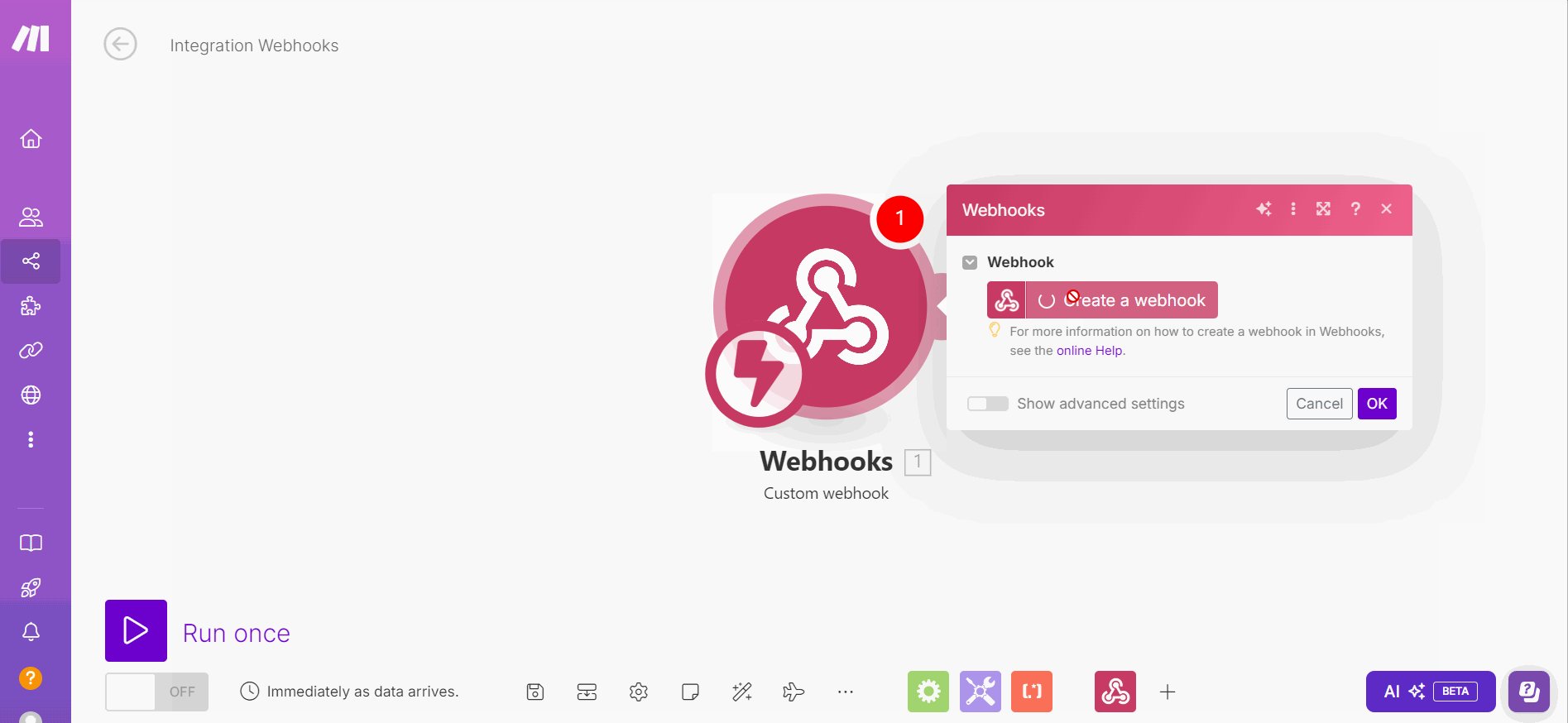
Webhooksmodule from the list of available apps/toolsSelect
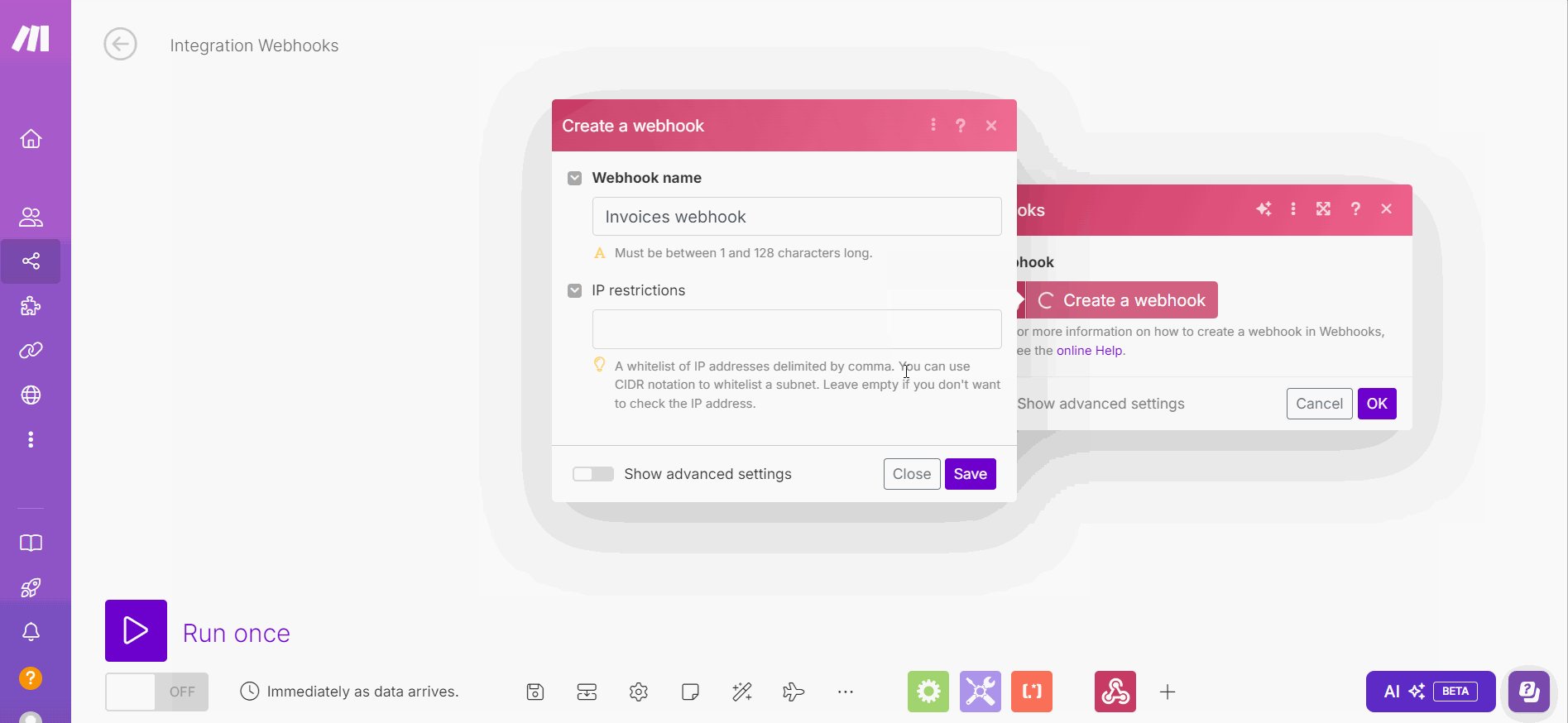
custom webhookCreate a webhook and give it a clear name (for documentation purposes)
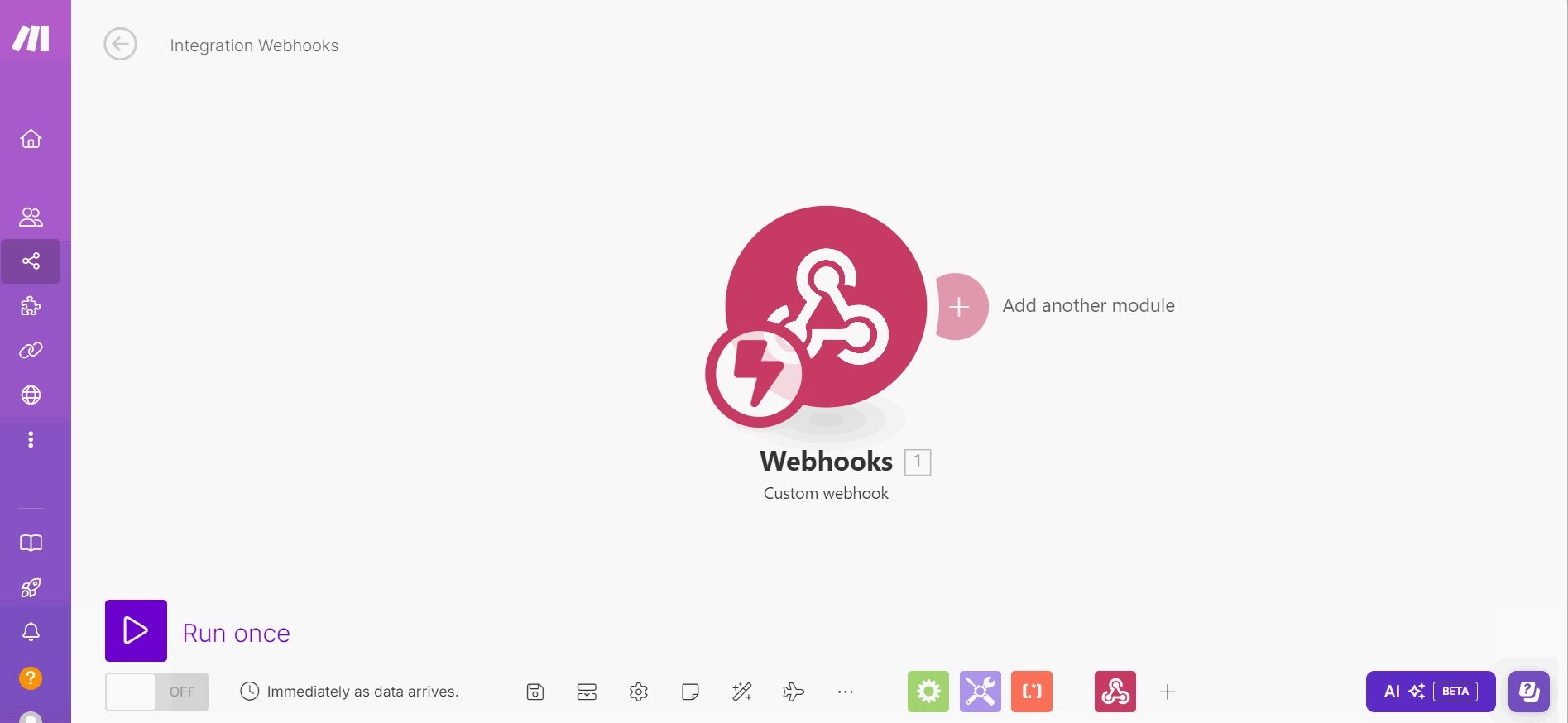
Copy the webhook URL to your clipboard. You will add this URL to Notion where you want to trigger the automation (more on this in the last section of this post)
Webhooks in Zapier
The steps to add a webhook in Zapier
To create a webhook in Zapier:
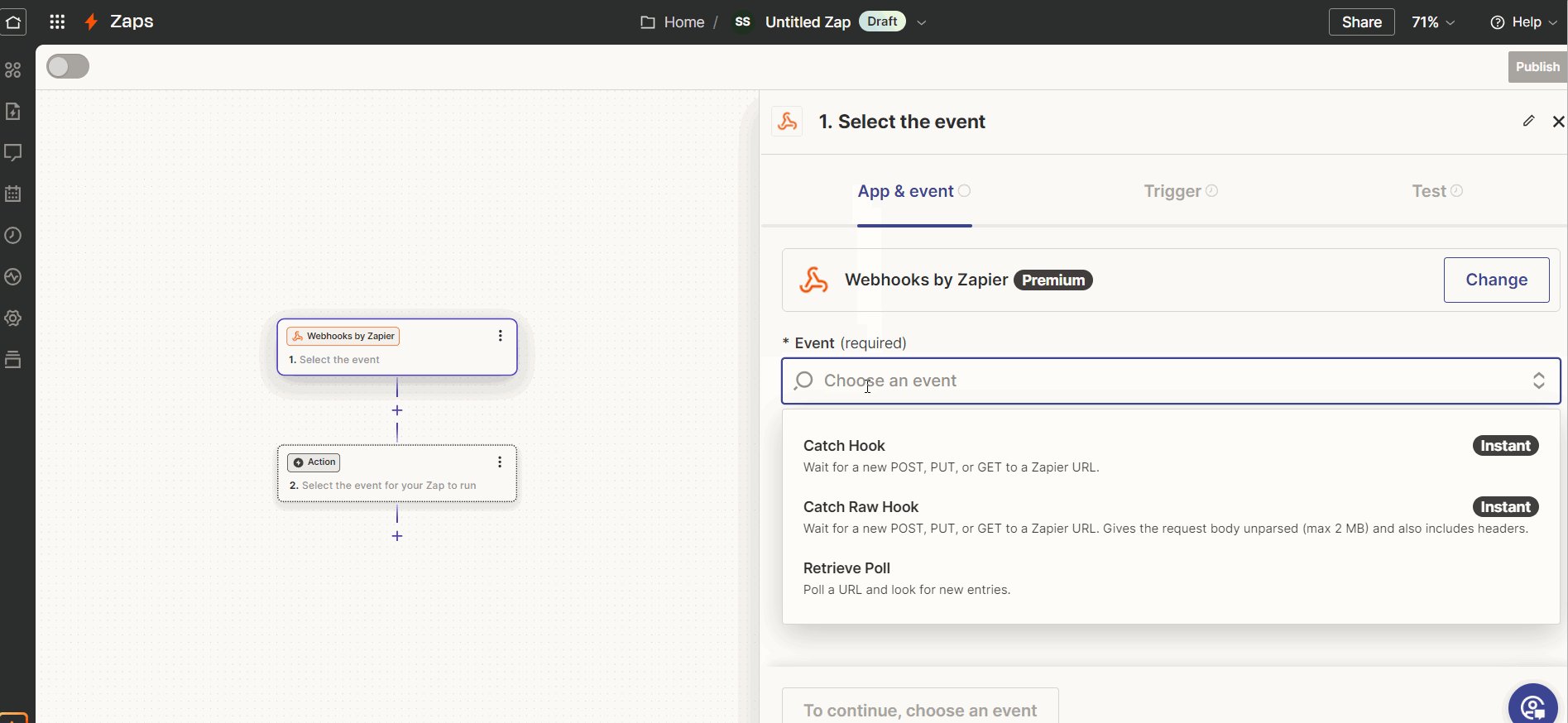
Select the
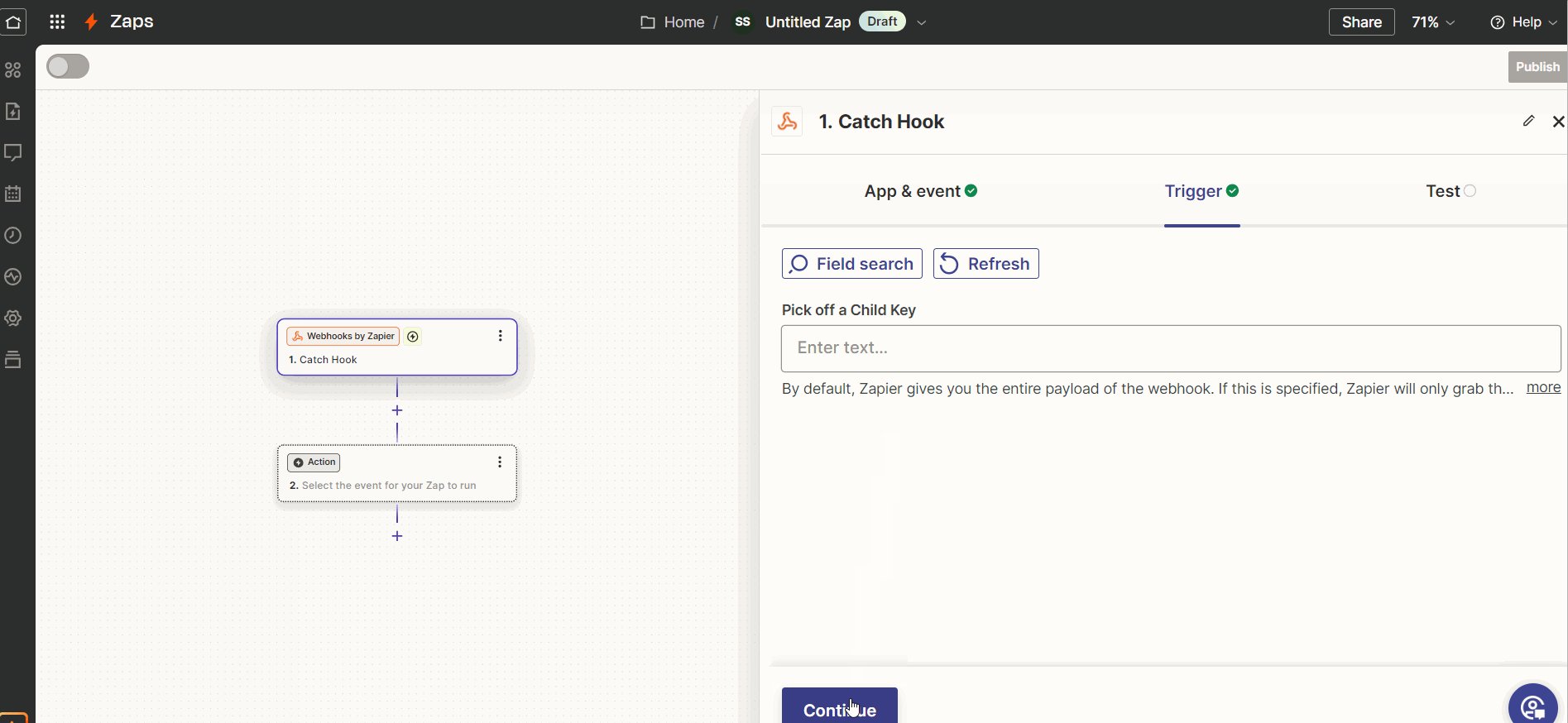
Webhooks by Zapierevent (only available on paid plans)Select
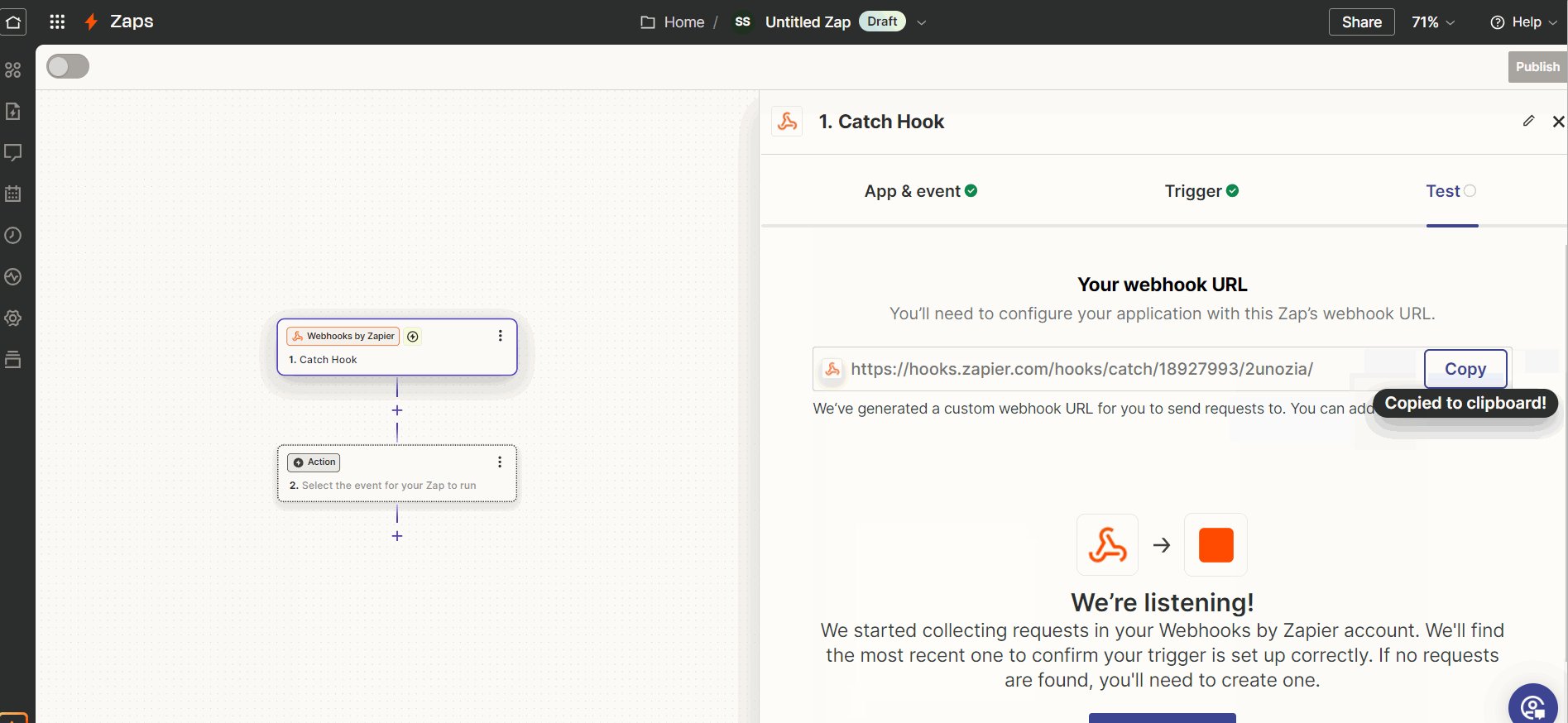
Catch hook/Catch raw hookCopy the webhook URL to your clipboard
Webhooks in Pipedream
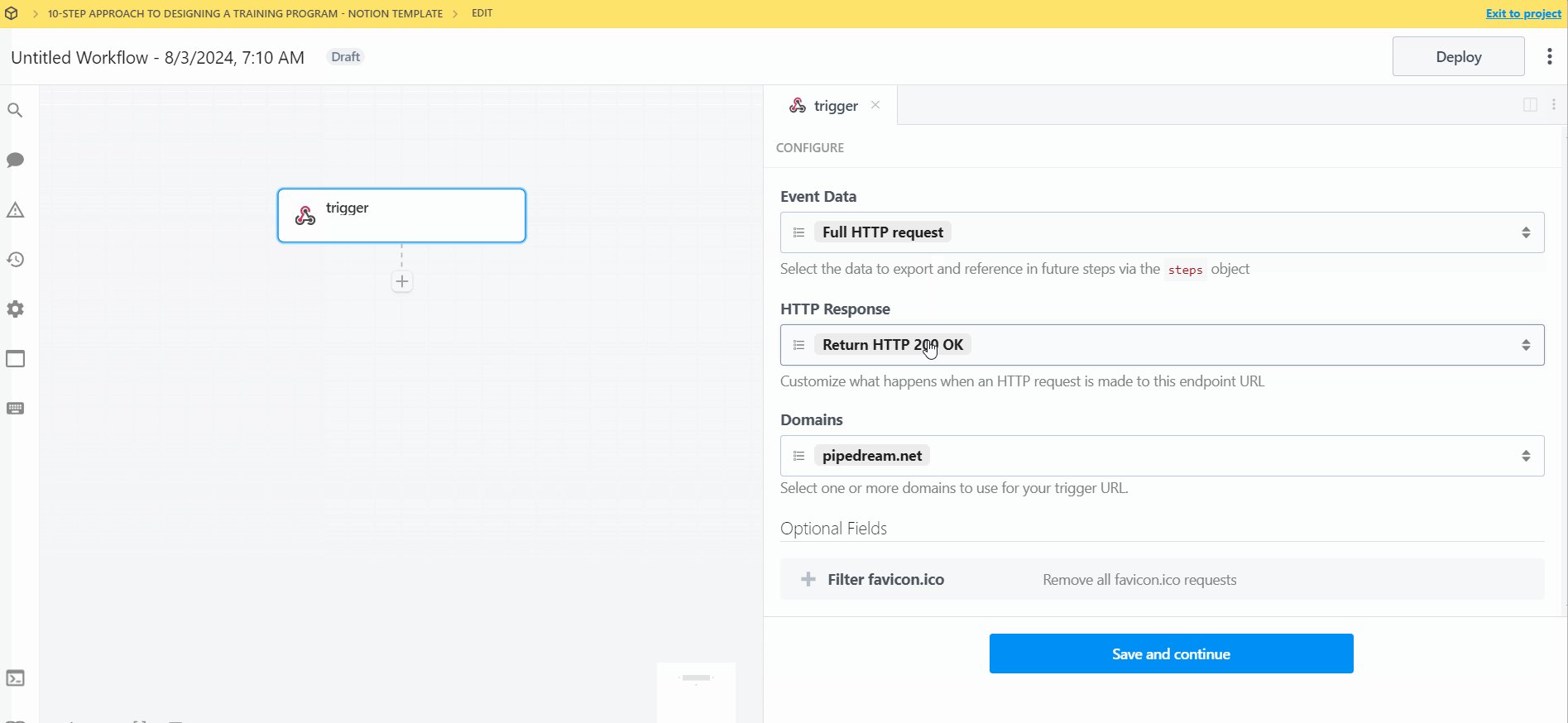
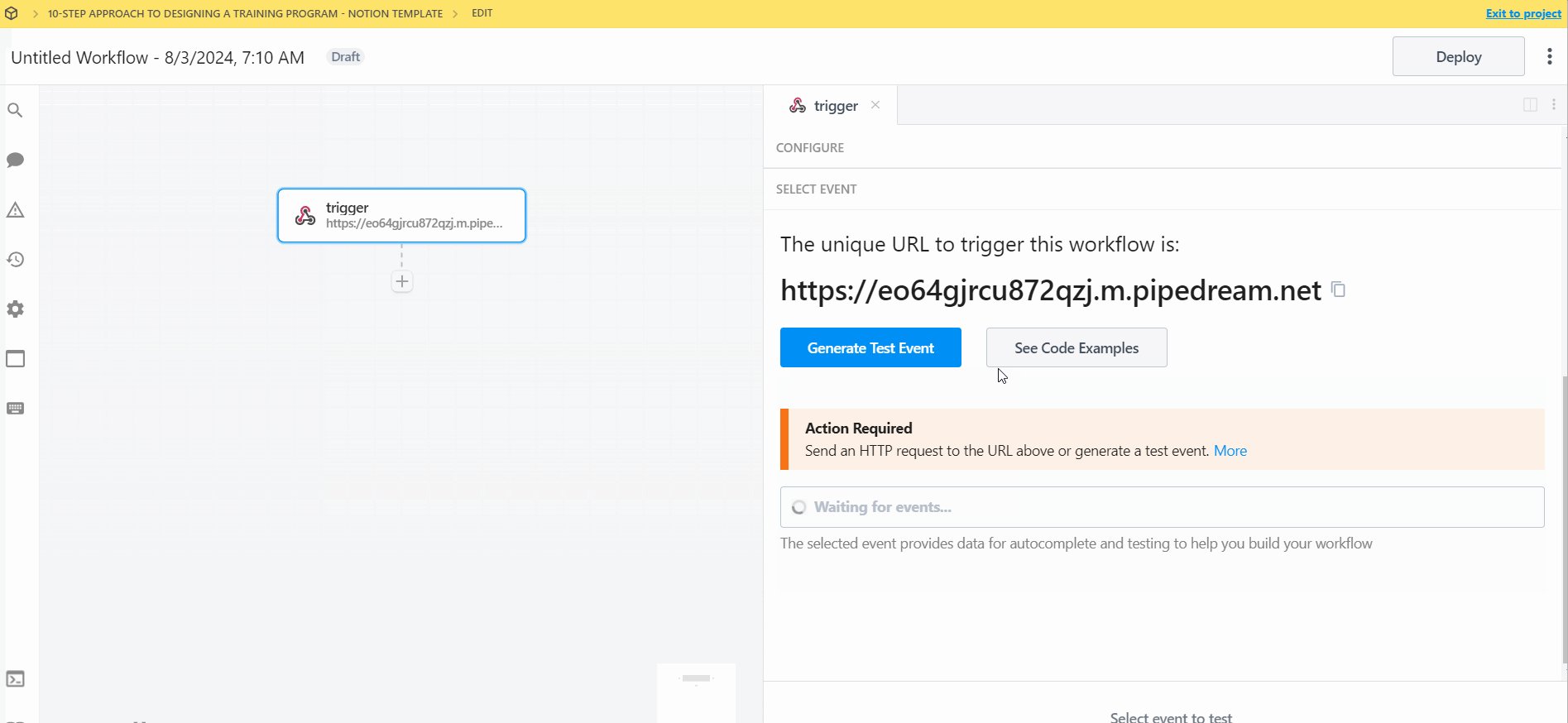
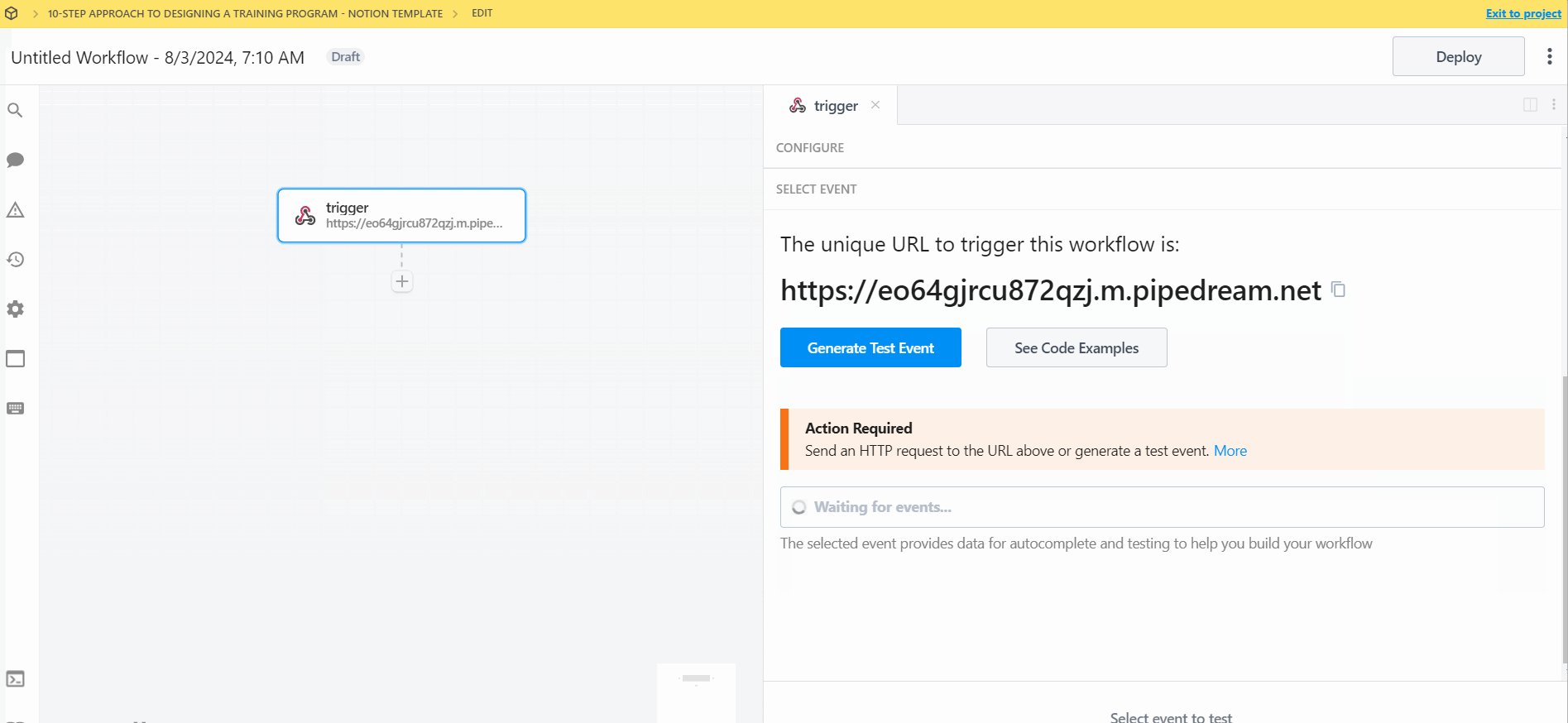
The steps to add a webhook in Pipedream
Click
Add triggerSelect the webhook event
Copy the webhook URL to your clipboard
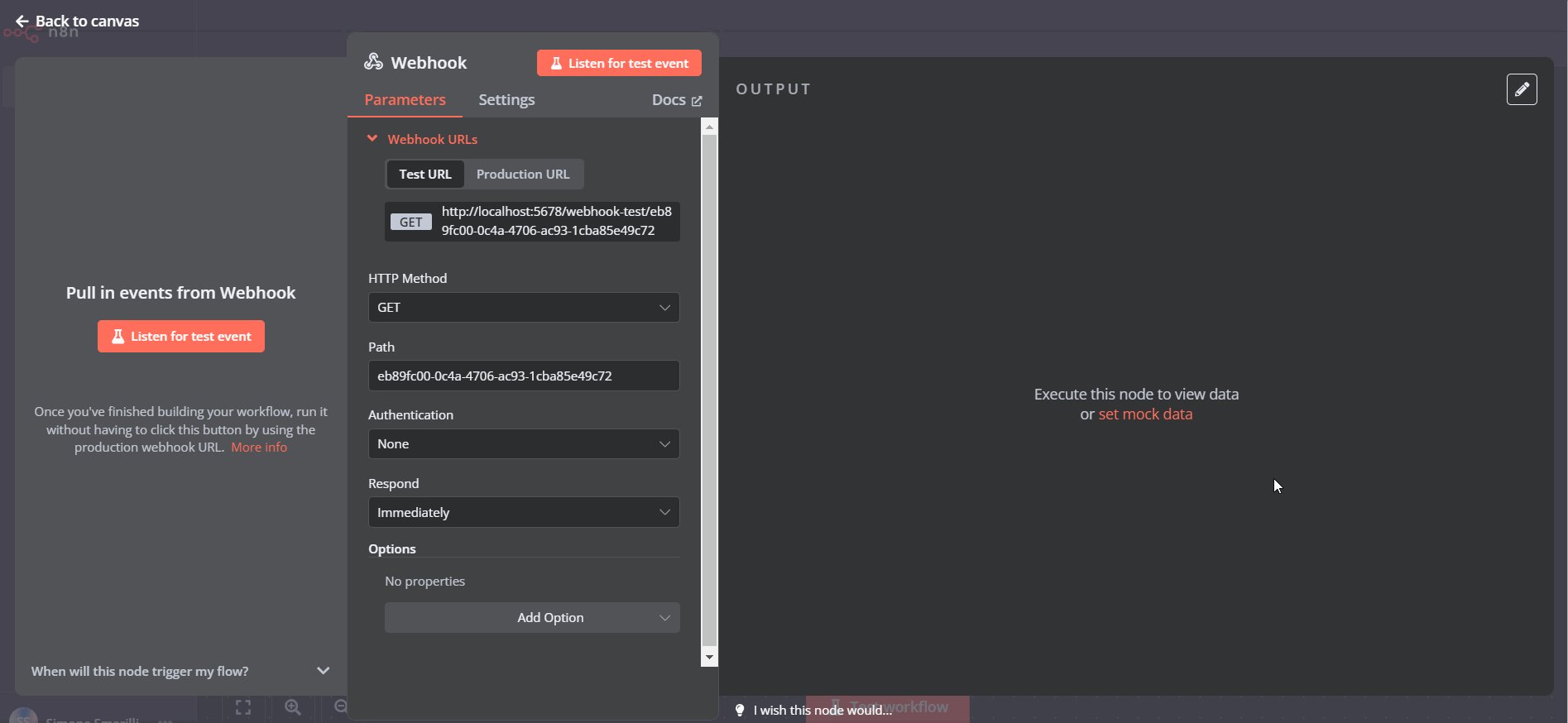
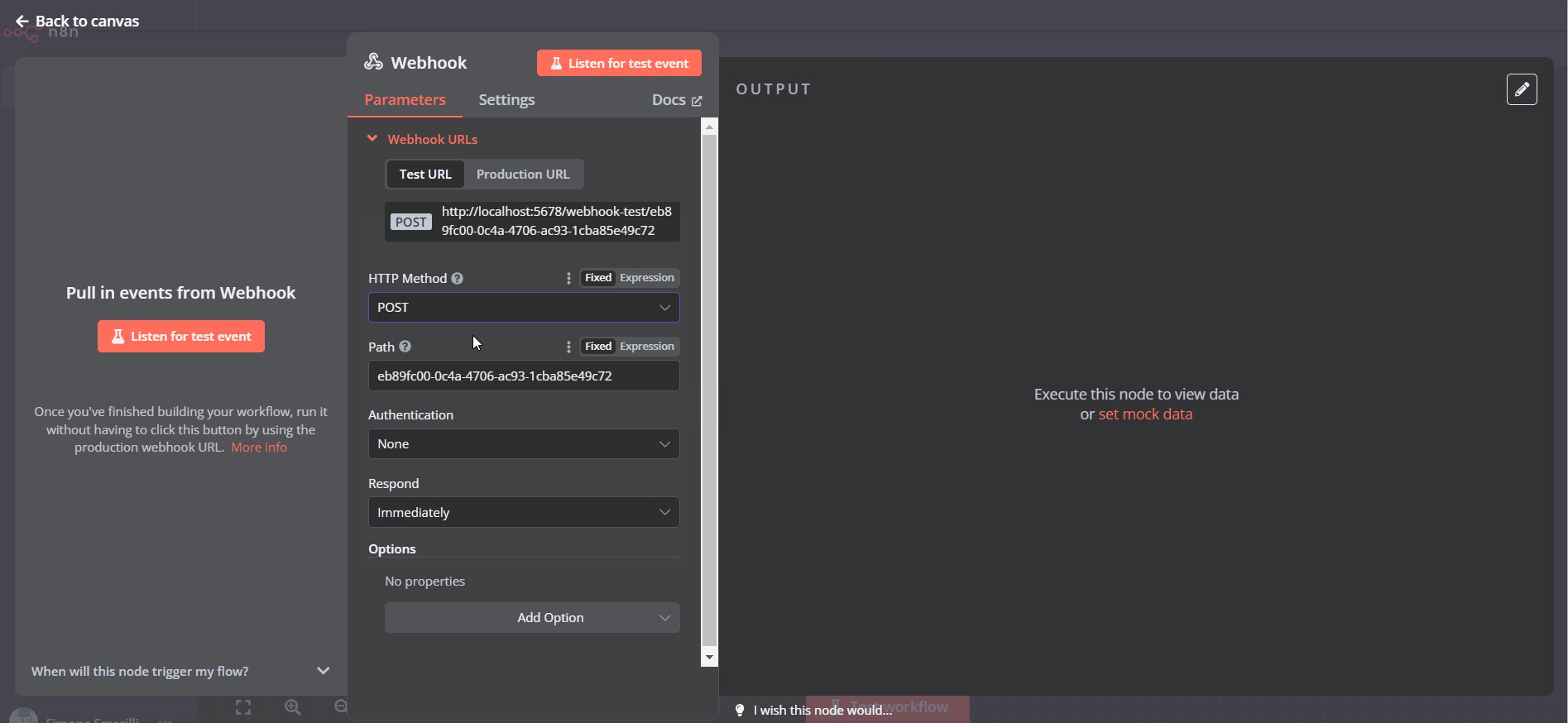
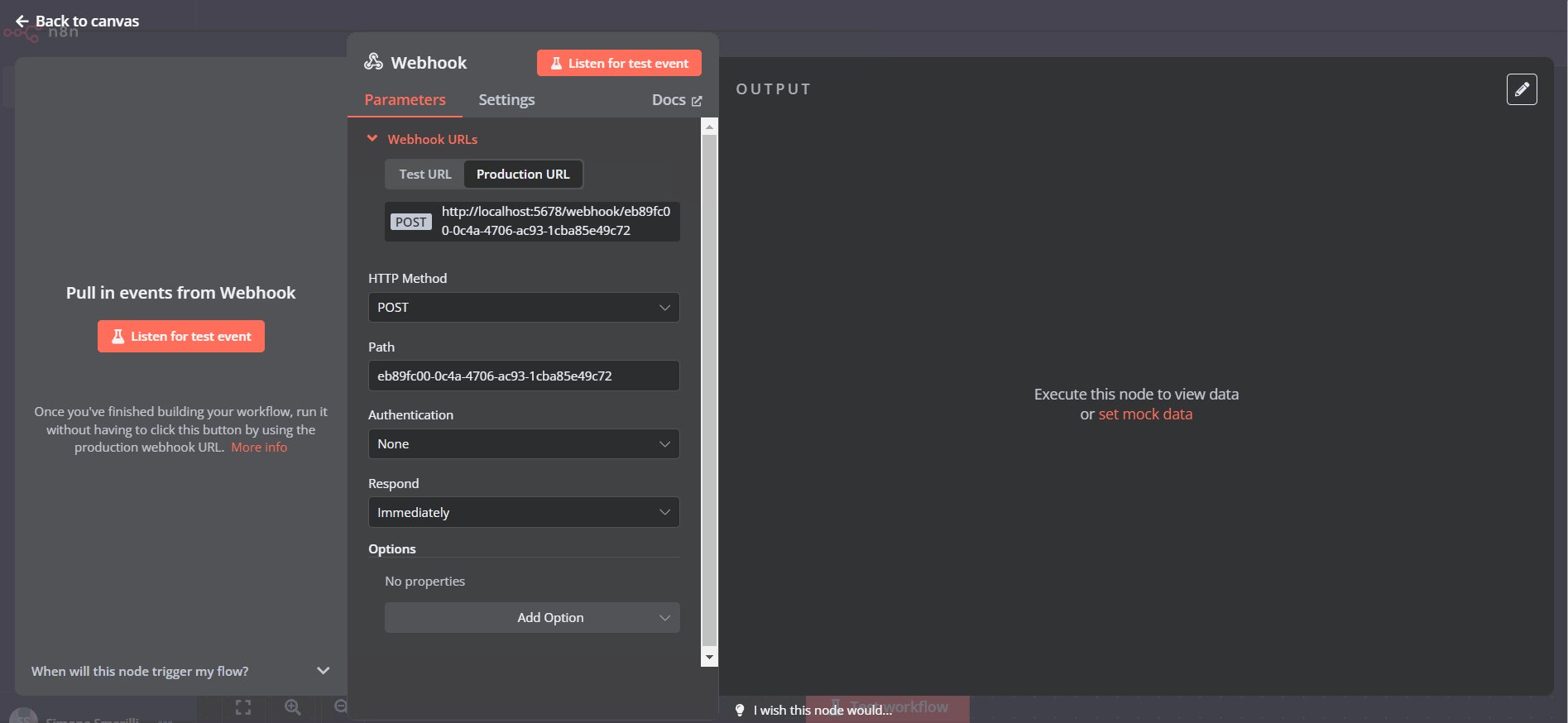
Webhooks in n8n
The steps to add a webhook in n8n
Select the webhook node
Select POST as the HTTP Method
How to add the webhook URL to Notion (and pass URL parameters)
Once you have the webhook URL, you can add it to Notion on either a page or a database property. If you add a webhook URL to a Notion page, you can only pass static parameters (i.e., their value always remains the same). If you add a webhook URL to a Notion database property, you can pass dynamic parameters that reference the value of other properties. You may also not need parameters. URL parameters are the values appended to the end of a URL, following the question mark (?).
For example, here is a URL: https://www.mytestwebhook.com/5523225?email=test@webhookheadache.com. In that URL, email=test@webhookheadache.com is a parameter, composed of a key-value pair (key=“email”, value=“test@webhookheadache.com”).
To use multiple URL parameters, you can use &. For example, https://www.mytestwebhook.com/5523225?email=test@webhookheadache.com&name=webhookMaster.
If the webhook URL you call contains parameters, they will be included in the payload when calling the webhook URL. This allows you to use the parameter values in subsequent automation steps. I find it useful to think in advance about the parameters I want to use in the webhook to ensure I can achieve the desired workflow in the automation.
Often, if the data structure is well-made in Notion, the only URL parameter you may need is the ID of the page from where you call the webhook. This allows you to retrieve the page via the Notion API (by passing its ID) and then proceed with all the subsequent steps.
Example formula to format the webhook URL as a clickable text
To add the webhook URL to a Notion database:
Create a new formula property
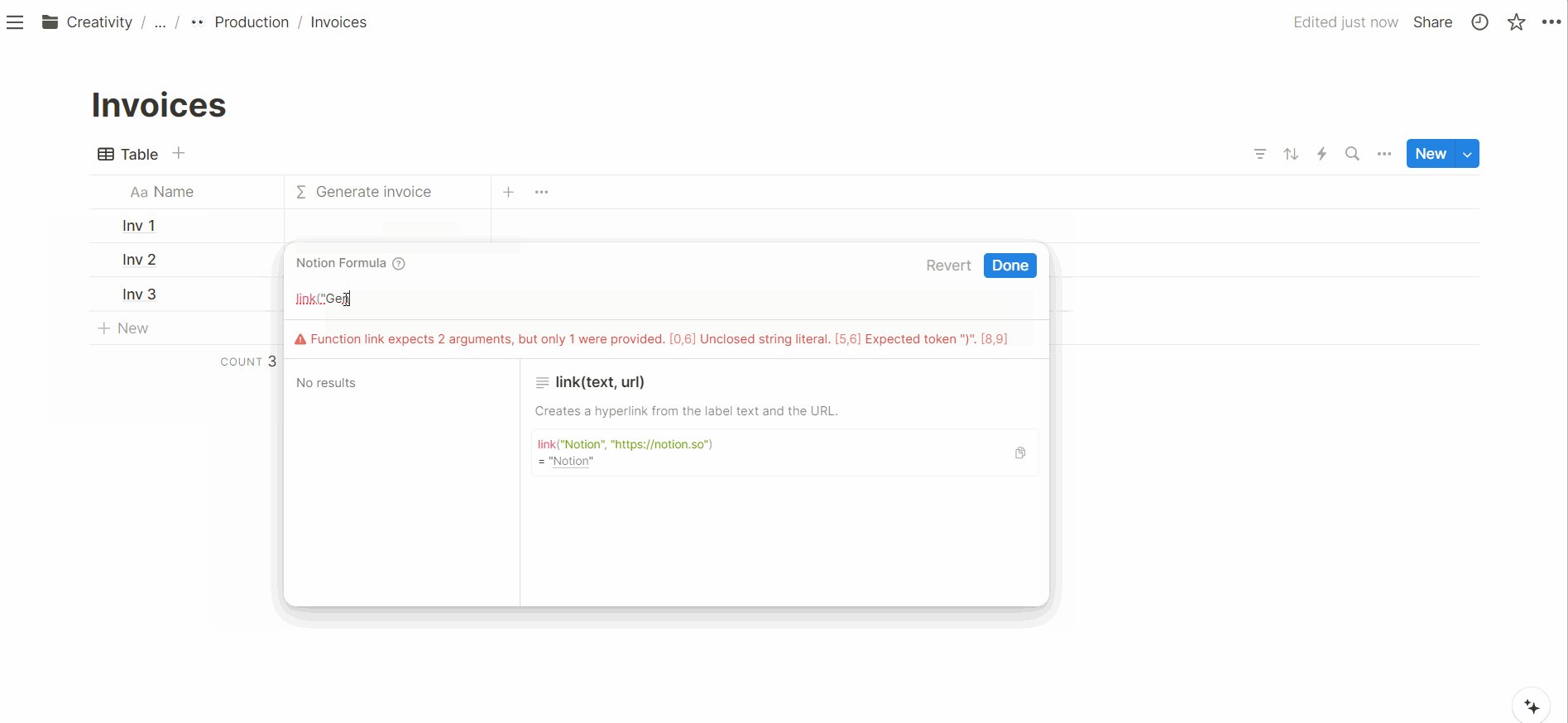
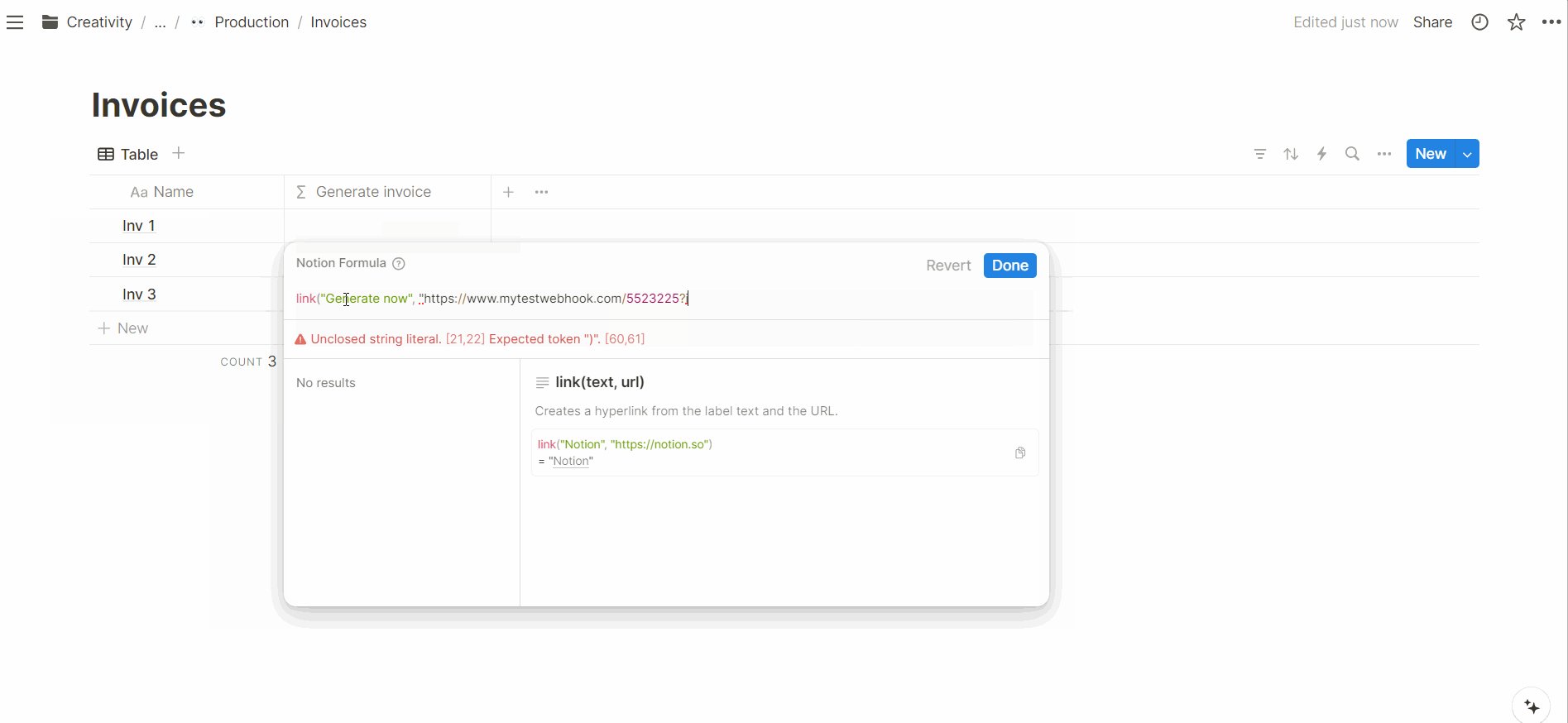
Write the formula - the syntax will depend on what you are trying to achieve. Below are two ways I find most common. Be aware that you can use IF statements to make the URL only clickable based on specific conditions.
Add the webhook URL enclosed in quotation marks to the formula. Append any parameters as needed. This approach will display the raw, clickable URL.
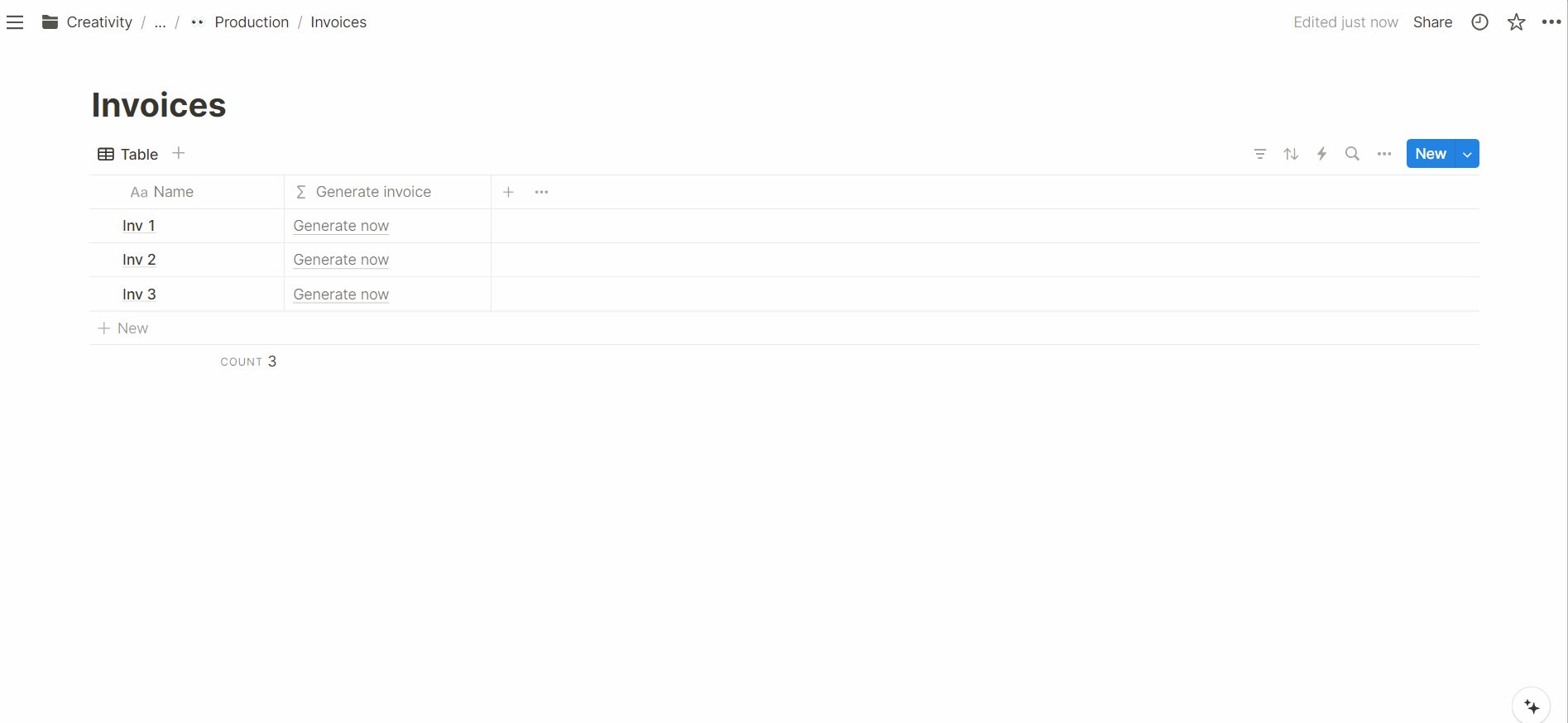
Use the link() function to create a button-like experience. The user would see a clickable text (e.g., “Send invoice”). When clicked, the webhook will be called. You can also use the style() function to customize the text style even more. Here is the official Notion formulas documentation for reference.