How to Use the Softr Rest API (Example with Coda)
When building apps or other digital systems, you may want to automate workflows to improve data accuracy, reduce manual work, and make the system more scalable and error-proof. APIs (application programming interfaces) allow you to create automations by programmatically reading and writing data within applications.
In the no-code app building space, Softr provides a public API that simplifies user syncing, payment processing, and third-party data integration. This extends beyond Softr's built-in sync features like pre-defined data sources and user syncing. In this post I am exploring the REST API in Softr, how it works, and practical implementation details.
Who am I
I am a Softr certified expert working with companies from all over the world to build custom internal tools and MVPs that are scalable and effective. Learn more on simosme.com.
How to use the Softr REST API
Softr is a frontend-only tool. It lets you build what users see, while storing your data in separate tools like Airtable, Google Sheets, or Notion.
You can connect many data sources to your Softr app. This means you can combine data from different tools - like projects from Airtable and invoices from Stripe.
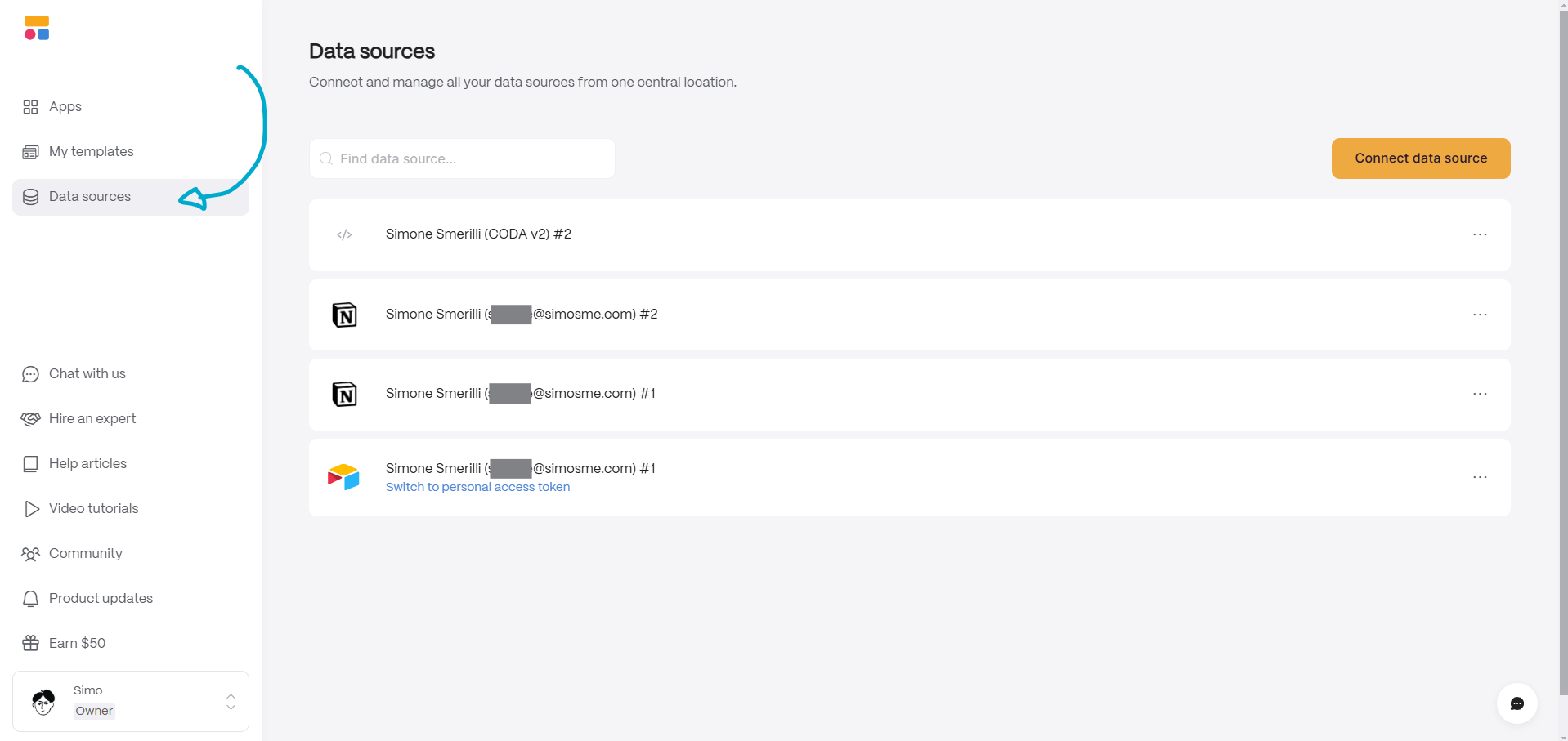
Softr has some built-in data sources (e.g., Airtable, Notion, Google Sheets, SQL, …). To connect other data sources, use the Softr Rest API. You can find this option in the admin panel. Here you can connect any app with an API and set up the connections you need.
Access the Data Sources admin panel from the left sidebar in Softr.
REST APIs have endpoints. You can call these endpoints using HTTP requests to get and process data. Each API structure differs, though conceptually is the same.
Read the app's API documentation to learn about:
Available API endpoints
Required and optional parameters
Request body format
Authentication methods
You can also use ChatGPT or a similar LLM to get help on implementing this. The Softr Rest API builder provides all the fields needed to setup the API endpoint you need.
To make things concrete and help you understand the principles and process behind all of this, below is a video with a practical example using the Coda API. The same principles apply to using other REST APIs.
Let’s assume we want to retrieve Tasks from a table in Coda into our Softr app. Here is how we could implement this endpoint in Softr using the Coda API.
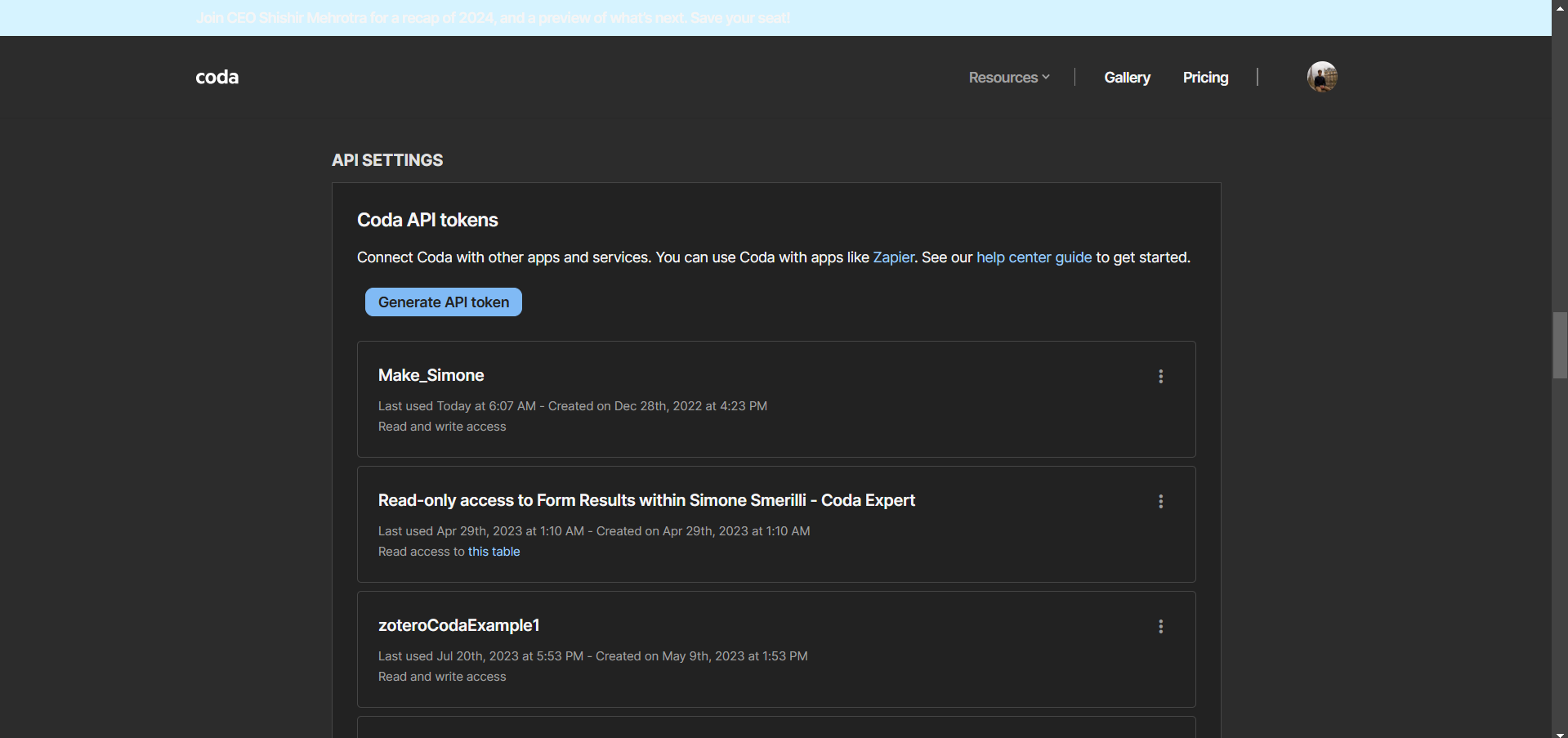
Authentication: Coda uses a Bearer token for API requests. Find out details on the official documentation. You can create a new API token via your Account Settings in Coda (there is a Developer section toward the end).
The API section in the Coda Account Settings
The HTTP method is “GET”
The URL is https://coda.io/apis/v1/docs/oM8845FZ5_uB/tables/grid-6h548r0Jee/rows - where the highlighted strings are the Coda Doc ID and the table ID. You can find your Coda Doc ID by pasting the Doc URL here. You can get a Table ID by clicking on the three dots to the left of the target table > Copy table ID.
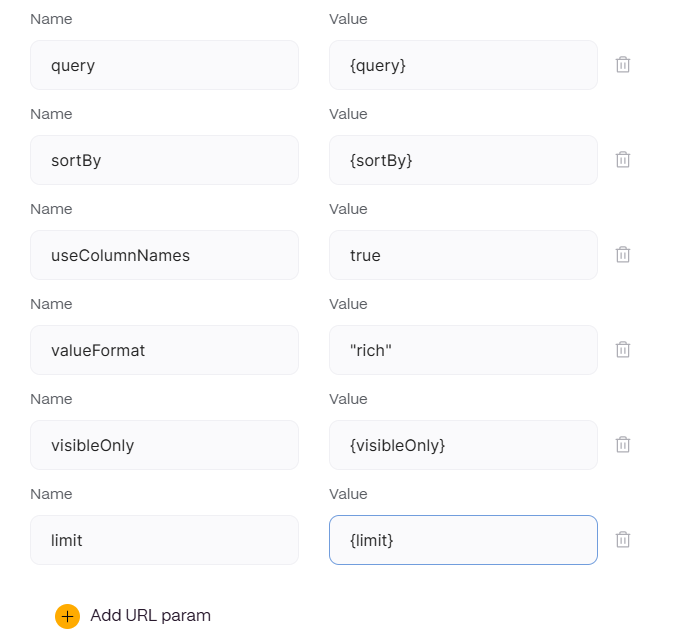
Optionally, you can include URL parameters and placeholders / static values as part of your HTTP request. The available URL parameters depend on the endpoint you use. For the List table rows endpoint, we can use these parameters:
query
sortBy
useColumnNames
valueFormat
visibleOnly
limit
pageToken
syncToken
Example of adding query parameters when setting up a custom Data Source in Softr.
Finally, we can setup a Transformer function to flatten the “values” collection in the response and return the values at the top level of the response, so we can use them in dynamic Softr blocks
return response.items.map(item => ({
id: item.id,
name: item.name,
index: item.index,
createdAt: item.createdAt,
updatedAt: item.updatedAt,
browserLink: item.browserLink,
...item.values
}))The original (non-transformed) Coda API response looks like this:
{
"items": [
{
"id": "i-tuVwxYz",
"type": "row",
"href": "https://coda.io/apis/v1/docs/AbCDeFGH/tables/grid-pqRst-U/rows/i-RstUv-W",
"name": "Apple",
"index": 7,
"browserLink": "https://coda.io/d/_dAbCDeFGH#Teams-and-Tasks_tpqRst-U/_rui-tuVwxYz",
"createdAt": "2018-04-11T00:18:57.946Z",
"updatedAt": "2018-04-11T00:18:57.946Z",
"values": {
"Name": "Apple",
"Amounts": [
"$12.34",
"$56.78"
]
}
}
],
"href": "https://coda.io/apis/v1/docs/AbCDeFGH/tables/grid-pqRst-U/rows?limit=20",
"nextPageToken": "eyJsaW1pd",
"nextPageLink": "https://coda.io/apis/v1/docs/AbCDeFGH/tables/grid-pqRst-U/rows?pageToken=eyJsaW1pd",
"nextSyncToken": "eyJsaW1pd"
}You can notice that “values” is an object/collection containing each row in the table and all their associated column values. The row values are nested within the values object, making them inaccessible in Softr with this schema. So, the Transformer function above “flattens” the “values” object allowing us to directly access each row and their columns in our Softr apps.
{
"items": [
{
"id": "i-tuVwxYz",
"type": "row",
"href": "https://coda.io/apis/v1/docs/AbCDeFGH/tables/grid-pqRst-U/rows/i-RstUv-W",
"name": "Apple",
"index": 7,
"browserLink": "https://coda.io/d/_dAbCDeFGH#Teams-and-Tasks_tpqRst-U/_rui-tuVwxYz",
"createdAt": "2018-04-11T00:18:57.946Z",
"updatedAt": "2018-04-11T00:18:57.946Z",
"Name": "Apple",
"Amounts": [
"$12.34",
"$56.78"
]
}
],
"href": "https://coda.io/apis/v1/docs/AbCDeFGH/tables/grid-pqRst-U/rows?limit=20",
"nextPageToken": "eyJsaW1pd",
"nextPageLink": "https://coda.io/apis/v1/docs/AbCDeFGH/tables/grid-pqRst-U/rows?pageToken=eyJsaW1pd",
"nextSyncToken": "eyJsaW1pd"
}Similar Articles
Affiliate Links
Do you work at a startup? Get 3 months of Notion Plus for free, plus unlimited AI. Visit https://www.notion.so/startups, select Simone Smerilli as an affiliate partner in the drop-down list, and enter the unique code SimoneSmerilliXNotion at the end of the form.
Build your web forms with Tally (integrates natively with many tools)
Get one free month on the pro plan in Make (automation software)